Når du arbejder med din hjemmeside, bør du løbende tjekke, hvordan den ser ud på mobil. Og mon ikke du en enkelt gang eller to har oplevet, at et ord ’ufrivilligt’ bliver delt over to linjer på små skærme? Det ser ikke pænt ud. Du risikerer i værste fald at visse typer (hvis du er på Facebook, har du nok mødt dem der) griner af ukorrekt orddeling – selv om du har skrevet ordet uden at dele det.
Jeg forklarer lige først, hvad jeg mener med ukorrekt orddeling:
Du skiver ordet ’eksamensopgave’ i en overskrift, hvor du bruger en stor skriftstørrelse, hvorfor ordet kan blive delt uheldigt på mobil:
Bla bla bla …. eksamenso
pgave
Eller hvis du er mere heldig:
Bla bla bla …. eksamens
opgave
Men ingen af delene er korrekt. Ordet skal jo dele sig sådan her:
Bla bla bla …. eksamens-
opgave
Jeg har for nylig set en fra min branche forslå, at man kan sætte bindestreg ind i ordet og tvinge linjeskift selv. Men så vil der jo være bindestreg på alle skærmstørrelser, og så er problemet med forkert orddeling flyttet over på større skærme. Og så er vi lige vidt.
Korrekt deling af ord på mobil og mindre skærme
Her kommer løsningen:
Denne her løsning, er en af dem jeg vender tilbage til i min OneNote flere gange, hver gang jeg laver en hjemmeside (ja, jeg kan ikke huske den udenad).
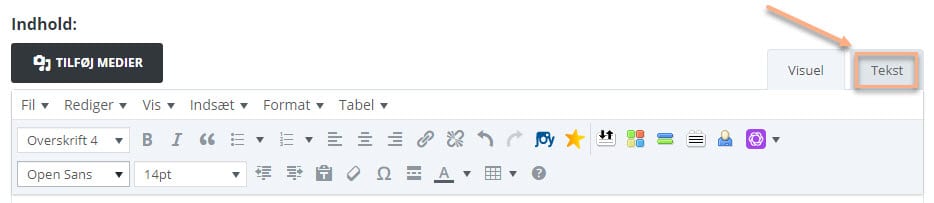
I din tekst-editor på hjemmesiden (- den der accepterer HTML – ikke den visuelle, hvis du har sådan en) sætter du koden
­
ind i din ord, der hvor du vil have ordet til at dele på mindre skærme, hvis der ikke er plads til hele ordet på én linje.
Eksempel: Ord­deling
Tekst-editor:

Koden vil nu dele ordet korrekt, så det står sådan her små skærme, når der ikke er plads til hele ordet på linjen:
Ord-
deling
PS: Hvis du ikke vil gå glip af fremtidige tips til din hjemmeside, så meld dig til nyhedsbrevet herunder.





Korrekt orddeling: Det har jeg ledt efter i laaaaang tid :-).
Tak, Rikke 🙂
Hej Jesper
Velbekomme og mange tak for feedback 🙂
Bh Rikke
Hej Rikke
Nu skriver du et sted på din hjemmeside, at du efterhånden har brugt en del timer på at tilpasse dine designs til mobilvisning … det har jeg efterhånden også fundet ud af, er nødvendigt (jeg havde nok naivt forestillet mig, dén del jo bare spillede nærmest ved første klik 🙂 ). Men lige så vel som den del skal tilpasses, hvordan oplever du så udfordringer med at tilpasse dine designs efter forskellige skærmstørrelser i det hele taget – endda bare fra én desktop til en anden: fx fra en stor iMac til en lille MacBook? Har du gode fif hertil også? Ærger mig over at bruge tid på én skærm, for så at se, det hopper rundt på en helt andet måde, når jeg åbner min hjemmeside på en anden skærm.
Kære Trine
Jeg ved lige, hvad du mener. Det har jeg desværre ikke ét godt tip til. Jeg er kun blevet nogenlunde god til dette, fordi jeg arbejder med webdesign hver dag. Det kræver meget erfaring, vilje og “okayhed” med at spørge om hjælp. Jeg bruger mit netværk af nørder og et par Facebook-grupper til dette. Hvis jeg skal give dit ét tip, så skal det være, at du skal tænke mobilen ind i dit design helt fra start. Tjek dit løbende dit design ud på alle de skærmstørrelser, du kan komme i nærheden af.
Bedste hilsner
Rikke