Når jeg designer hjemmesider, støder jeg ofte på en udfordring med baggrundsbilleder, som jeg har svært ved at forklare mine kunder. I denne artikel vil jeg én gang for alle forklare så godt jeg kan, hvorfor baggrundsbilleder ofte kun kan vises som et udsnit, ”zoomes helt vildt ind på” eller ”bliver beskåret/cropped”.
Hvad er baggrundsbilleder i Divi?
Når du definerer et baggrundsbillede et Divi -modul (f.eks. Sektion, række, kolonne eller modul), forsøger Divi at tilpasse baggrundsbilledet til at dække hele elementet og beholde de oprindelige proportioner af valgte billede. Det er vigtigt at forstå, at baggrundsbillede ikke er et reelt element / indhold på dine sider i modsætning til billedmodulet eller andre billeder, du tilføjer som et reelt indhold (det kan være tekstmoduler, ”blurbs”, sliders, call to action-moduler mv. Baggrundsbilledet fungerer som dekoration på et element, og baggrundsbilledet kan ikke ændre størrelsen på elementet, som det ligger i. Hvis elementet ændrer sin størrelse, ændres baggrunden i henhold til elementets størrelse.
Hvordan fungerer baggrundsbilleder i Divi?
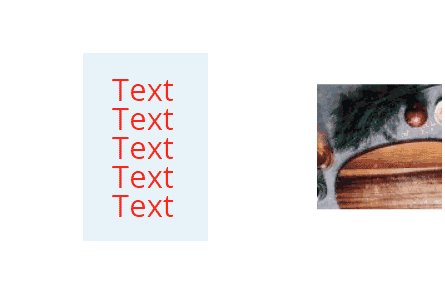
Som standard placerer Divi baggrundsbillederne i modulernes midterposition og udvider eller reducerer billedet for at dække modulstørrelsen. For at undgå at klemme eller strække det originale billede ændres baggrundsbilledets billedimensioner ikke. Her er for eksempel det, der sker, når du forsøger at anvende 100 x 100 px (kvadratisk) baggrundsbillede på tekstmodulet med 100 x 150px størrelse (rektangulært liggende format): 
Billedet er fra Elegant Themes
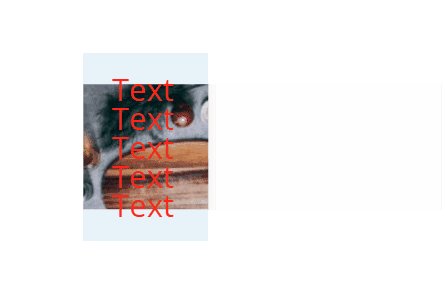
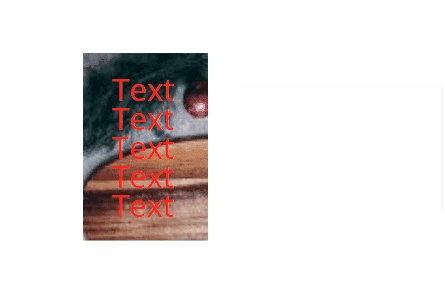
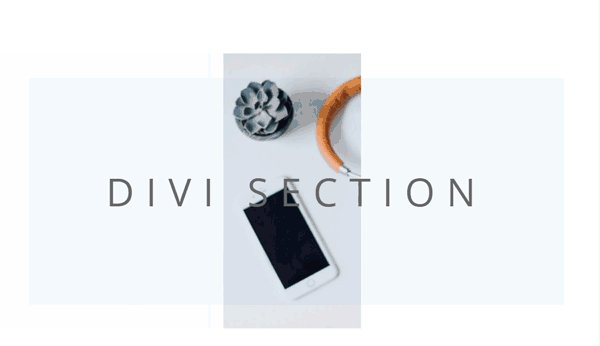
Som du kan se, er højde-/breddedimensionerne på modulet anderledes end baggrundsbilledeformatet. Bredden på to elementer er den samme, men højden er forskellig, så billedet skal skaleres proportionalt for at beholde billedets billedformat. Alt, hvad der er uden for modulet, bliver skjult. Her er et andet eksempel. Lad os prøve at anvende et portrætorienteret baggrundsbillede på en sektion i liggende rektangulært format: 
Billedet er fra Elegant Themes
Indstil placering af Divi-baggrundsbillede
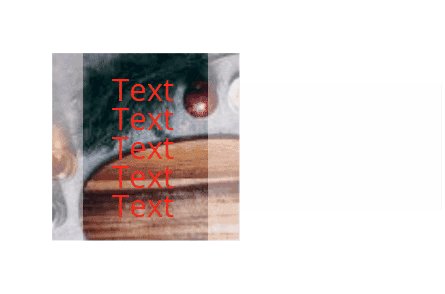
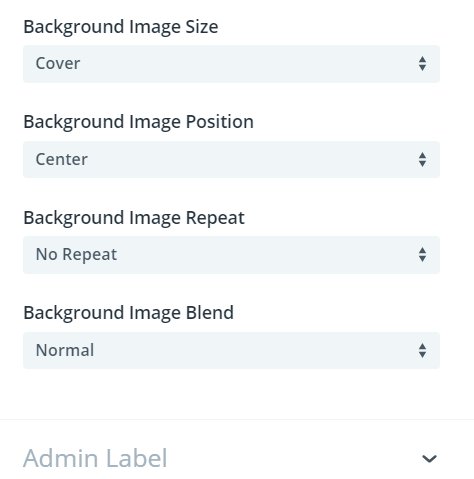
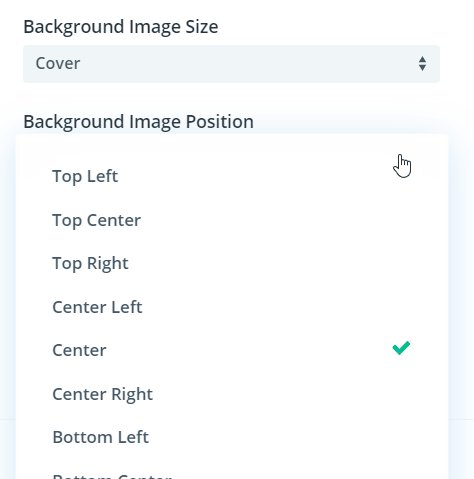
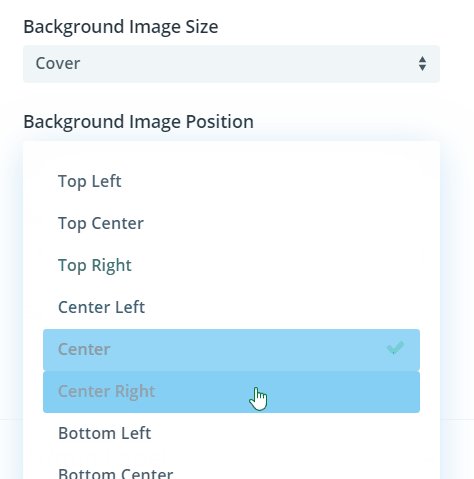
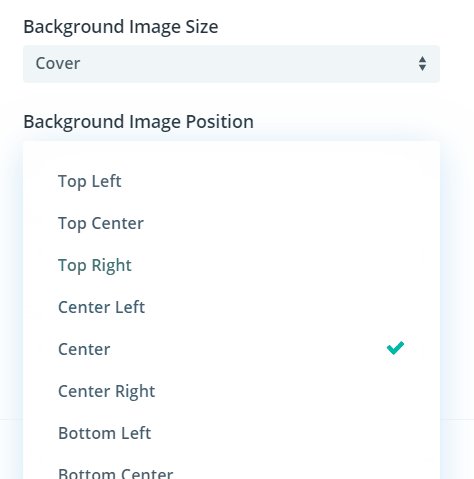
Standardindstillingen for baggrundsbilledet kan justeres. Du kan vælge at placere baggrundsbilledet øverst til venstre eller nederst til højre. Her er alle de tilgængelige muligheder under baggrundsbilledindstillingerne: 
Billedet er fra Elegant Themes
Bemærk: Baggrundsparametrene er ikke tilgængelige, hvis du aktiverer Parallax-effekten. Baggrundsbilledet kan også se anderledes ud, når du ændrer størrelsen på din browsers vindue eller tjekker siden på forskellige skærmstørrelser, fordi alle Div -moduler understøtter responsiv tilstand og formatforholdet mellem modulerne ændres på forskellige skærme. For eksempel kan teksten på store skærme kun fulde en eller to linjer, men på mindre skærme vil den fylde flere linjer, og modulet vil være større. Det betyder, at baggrundsbilledet skaleres igen for at dække hele modulet. Jeg håber, at denne forklaring har hjulpet til en bedre forståelse af baggrundsbilleders “opførsel”.
PS: Har du brug for en livline, kan du hyre mig til at hjælpe dig i mål med dit Divi-website. Læs mere på siden hjælp til Divi.




0 kommentarer