Hvem vil ikke gerne have sin hjemmeside til tops i Google’s søgeresultater? Jeg vil i hvert fald gerne. Et af de (mange) parametre, som Google bedømmer din hjemmeside på, er indlæsningshastighed. Det skal gå stærkt. Og en hjemmeside med ”tunge” billedfiler bliver langsom at indlæse og kommer bag i køen på søgemaskiner. Besøgende vender også om, hvis de skal sidde og vente flere sekunder på, at en side bliver vist på deres skærm.
Derfor er det vigtigt, at de billeder, du bruger på din hjemmeside, ikke er større (målt i pixels), end nødvendigt – OG at de vejer så lidt, kilobytemæssigt, som muligt.
Jeg bliver nogle gange spurgt, hvordan man redigerer billeder, så de lever op til disse krav. Helt ærligt, så synes jeg, det er et spørgsmål med mange svar. Men for at begynde et sted, har jeg lavet denne lyn-guide til, hvordan du med det gratis billedbehandlingsprogram Paint.net fra en Windows-baseret computer kan:
- beskære et billede til en firkant
- beskære et billede til et kvadrat
- lave et rundt billede
- ændre billedstørrelsen (proportioner)
- reducere billedets ”vægt” (komprimering)
Nederst i artiklen vises, hvordan du kan downloade Paint.net. Bemærk at Paint.net desværre kun er til PC (og ikke til Mac).
Tekst- og videoguide
Rul ned, hvis du hvis du er mest til video: Se videoguiden i næstsidste afsnit, hvis du lærer bedst på den måde.
Åbn billede med Paint.net
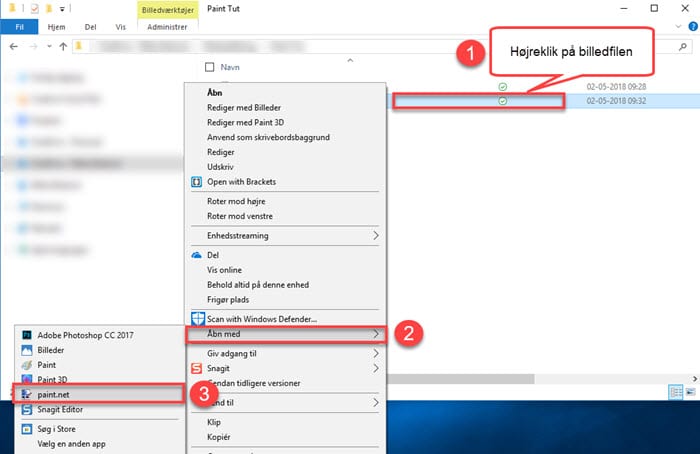
I stifinder højreklikker du på billedet
- Vælg ’Åbn med’
- Vælg Paint.net

Sådan laver du et kvadratisk billede med Paint.net
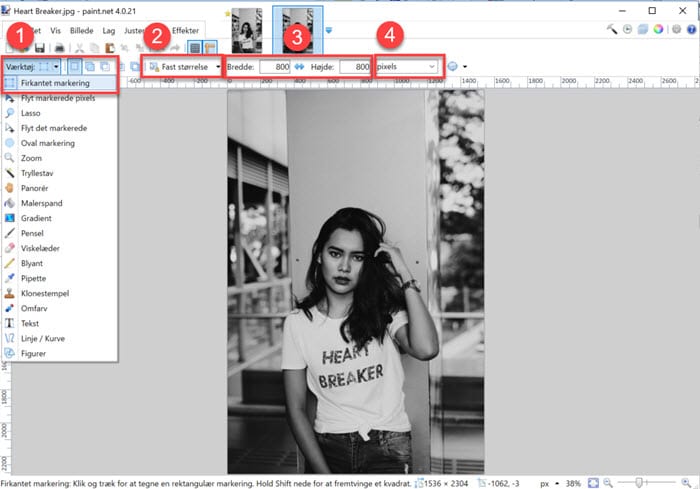
- Vælg værktøjet ’Firkantet markering’
- Vælg ’Fast størrelse’
- Indtast værdi for bredde og højde (samme værdi begge steder for kvadratisk billede)
- Vælg ’pixels’

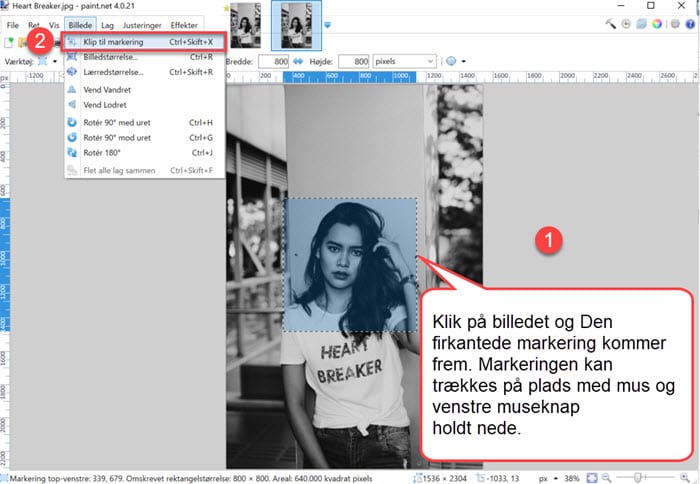
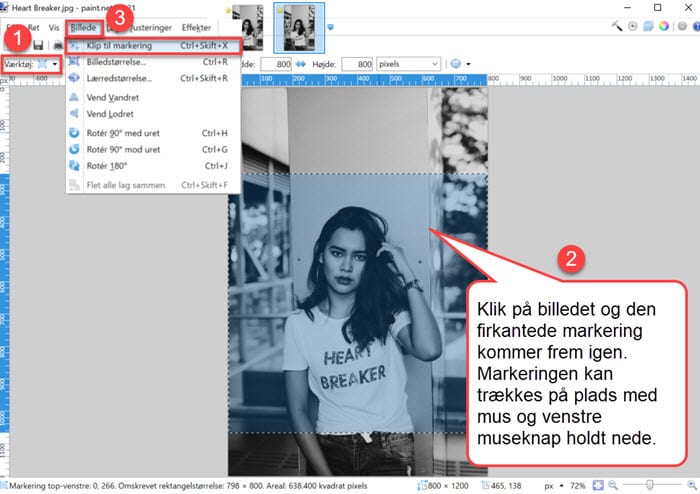
- Klik på billedet og den firkantede markering kommer frem. Markeringen kan trækkes på plads med mus og venstre museknap holdt nede
- Under ’Billede’ i den øverste menu vælges ’Klip til markering’

Sådan ændrer du billedstørrelse med Paint.net
Eftersom jeg ikke var tilfreds med det udsnit af billedet, jeg fik med af billedet ovenfor (jeg vil have mere af pigen med inden for de 800 pixels), så må jeg reducere størrelsen af hele billedet.
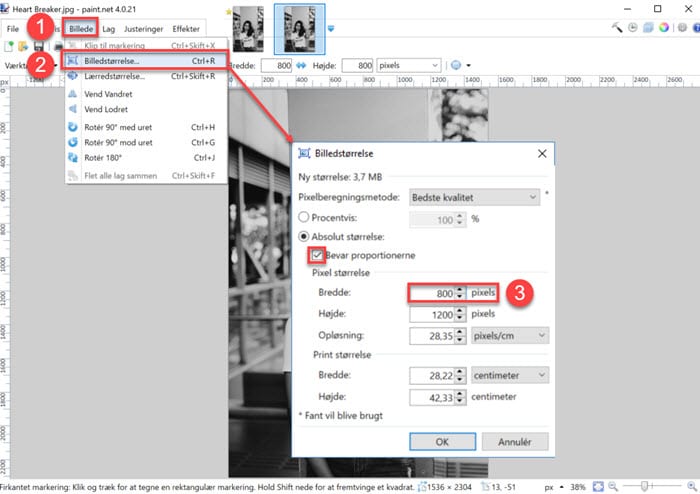
- Vælg ’Billede’ i den øverste menu
- Vælg nu ’Billedstørrelse’
- Sørg for at der er flueben i ’Bevar proportionerne’ og indtast ønsket bredde eller højde (i det her tilfælde indtastes bredde).
- Tryk ok

Sørg for at værktøjet ’Firkantet markering’ stadig er valgt
- Klik på billedet og træk den firkantede markering på plads med venstre museknap holdt nede
- Under ’Billede’ i den øverste menu vælges ’Klip til markering’

Sådan gemmer du og optimerer dit billede med Paint.net
JPEG-filer er det mest almindelige billedformat til web. Når man gemmer en JPEG-billedfil med Paint.net får man mulighed for at optimere til web. I denne sammenhæng betyder optimering, at man reducerer ”tætheden” i billedet, så det fylder mindre. Sådan gør du:
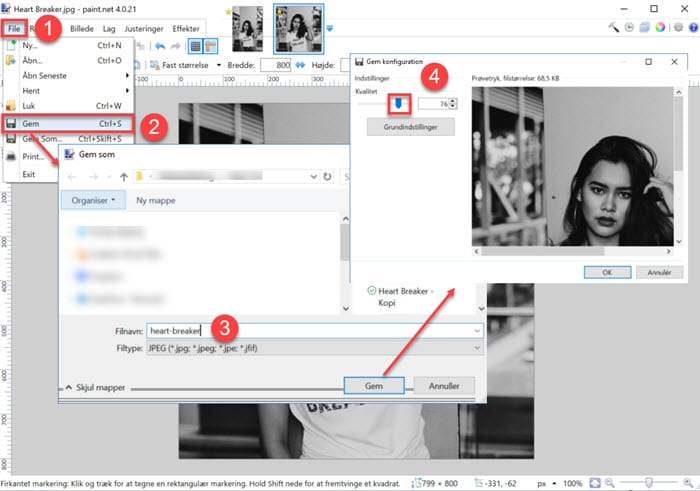
- Vælg ’File’ i den øverste
- Vælg ’Gem som’
- Vælg mappe og udfyld ’Filnavn’ (til web skal du bruge små bogstaver, bindestreger i stedet for mellemrum, og ingen tegn, æ, ø eller å)
- Vælg JPEG under ’Filtype’ og tryk på ‘Gem’. Når du har trykket på gem får du mulighed for at justere på billedets kvalitet. Sæt den så lavt som det er muligt uden at gå på kompromis med kvaliteten
- Tryk ’OK’

Sådan laver du et rundt billede med Paint.net
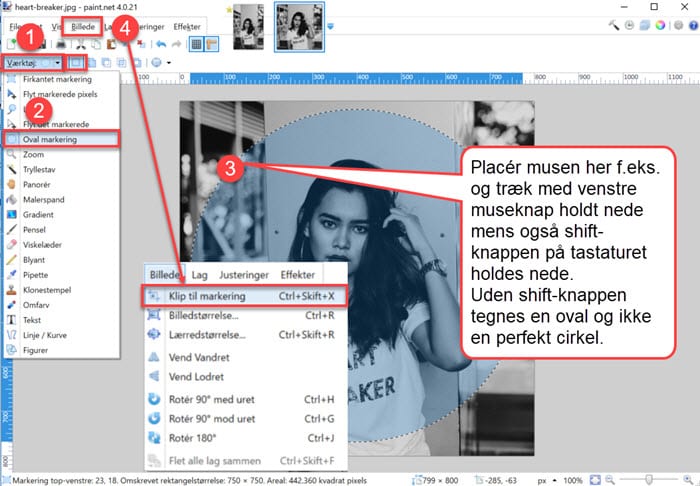
Hvis du skal bruge et rundt billede, findes den mulighed også i Paint.net. Under ’Værktøj’
- Vælg ’Oval markering’
- Placer musen på billedet og træk med venstre museknap holdt nede og shift-tasten holdt nede. Det kan tage nogle forsøg at cirklen placeret det rigtige sted. Når du har placeret cirklen der, hvor du vil have den, slip først museknappen – dernæst shift-tasten
- Cirklen kan evt. flyttes med værktøjet ’Flyt det markerede’. Når du er tilfreds med placeringen af den markerede cirkel, vælges ’Klip til markering’ under ’Billede’ i den øverste menu
Nu bliver baggrunden uden om cirklen ternet, hvilket betyder at det er gennemsigtigt, hvis billedet gemmes som en PNG-fil (se næste afsnit).

Sådan gemmer du billede med gennemsigtig baggrund
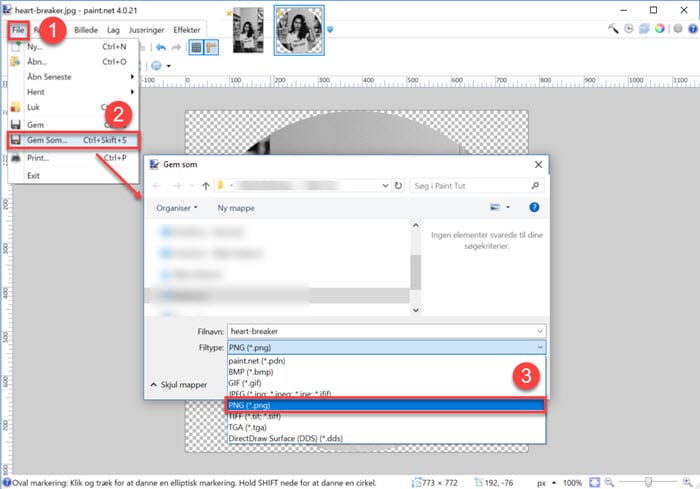
- Vælg ’File’ i den øverste menu
- Vælg ’Gem som’
- Vælg mappe og indtast ’Filnavn’ (til hjemmeside bruges små bogstaver, bindestreg i stedet for mellemrum, tegn samt æ, ø og å undlades) og vælg ’PNG’ under ’Filtype’
- Tryk på ’ Gem’ og ’OK’ til det næste skærmbillede.
Herefter kan du på TinyPNG.com komprimere din fil, så den ikke fylder så meget til web-brug.

Videoguide, som lovet
Sådan downloader du Paint.net
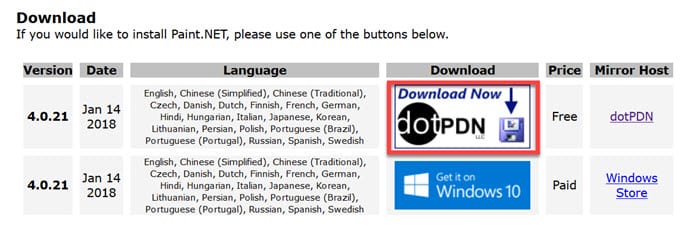
Du kan hente Paint.net gratis på getpaint.net. Undgå de mange reklame-download links og rul ned til det rigtige link, som ved udgivelse af denne artikel, ser sådan ud:

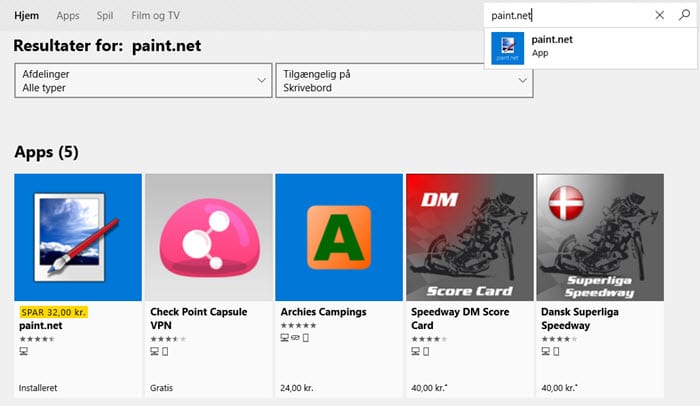
Eller også kan du snuppe 30 dages prøveperiode og bidrage med 40 kr. herefter på Microsoft Store. Gør sådan her:
- På din Windows-pc, trykker du på Windows-ikonet (eller trykker på Windows-tasten på dit tastatur)
- Skriv ordet ’Store’
- Vælg ’Microsoft Store’
- Skriv ’Paint.net’ i søgefeltet
- Vælg ’Paint.net’
- Klik på ’Prøveversion’
- Nu downloader Paint.net og er snart klar til brug

Slut prut finale
Jeg håber, du kunne bruge denne guide. Du mere end velkommen til at kommentere herunder med spørgsmål, meninger eller supplerende idéer.
Del også meget gerne med dit netværk, hvis du finder det relevant.
De allerbedste hilsner
Få flere gode råd til din hjemmeside – læs også disse blogindlæg:




0 kommentarer