Læsetid: 4 – 5 minutter
Du har skrevet et godt stykke indhold og er klar til at publicere det på din hjemmeside. Men måske er der noget, du har overset. Noget, der vil hjælpe med at gøre indholdet på siden overskueligt og hjælpe dine læsere OG Google med at læse det.
Har du husket overskrift-tags (h-tags, headings, header-tags – kært barn har mange navne) i dit indhold?
I det følgende, vil jeg forklare, hvad H-tags er, og hvordan søgemaskineoptimerede overskrifter kan hjælpe dit indhold til højere placeringer i Google.
Hvad er H-tags?
H-tags er indikatore, der bruges i HTML til at hjælpe med at strukturere din web-side fra et SEO-perspektiv, samt at hjælpe Google med at læse dit indhold. Overskrift-tags varierer fra H1-H6 og danner en hierarkisk struktur på din side. H-tag 1 (<h1>) er den vigtigste overskrift i Googles øjne og danner sidens titel. Identificering af titlen med et H1-tag hjælper Google hurtigt med at forstå, hvad indholdet handler om.
Hvad er forskellen mellem en overskrift 1 og sidetitel-tags (title tags)?
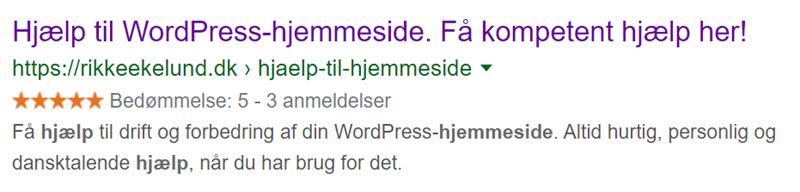
En detalje, der kan virke forvirrende, er “Hvad er forskellen mellem en overskrift 1 (H1) og sidetitel?” I HTML-termer udtrykkes et titeltag som <title> og H1-taget udtrykkes som < h1>. Begge fungerer som titler til at beskrive, hvad den enkelte web-side handler om. Den største forskel mellem sidetitelkoden og H1-koden er, hvor de vises. Sidetitelkoden bruges i søgemaskinernes søgeresultater og fungerer som det link, som folk klikker på for at se din side. Sidetitel vises også i titellinjen øverst i browser-fanen, når du læser indholdet. Titel-tags’ene findes ikke på den egentlige web-side.

Sidetitlen for siden ovenfor er “Hjælp til WordPress-hjemmeside. Få kompetent hjælp her!”. Et H1-tag er det, som læserne vil se på siden. Det er ofte i større tekst (men ikke altid) og fungerer som en titel/overskrift på siden. H1-tags vises normalt IKKE på Googles resultatside.  Overskrift 1 på siden ovenfor er “Hjælp til hjemmeside” Som du kan se, er dette anderledes end sidens titel, men indeholder samme nøgleord (”hjælp til hjemmeside”).
Overskrift 1 på siden ovenfor er “Hjælp til hjemmeside” Som du kan se, er dette anderledes end sidens titel, men indeholder samme nøgleord (”hjælp til hjemmeside”).
Hvornår skal jeg bruge overskrift-tags?
Som nævnt ovenfor skal H1 bruges til at identificere titlen på din side, og skal placeres øverst i din tekst/HTML. Brug af denne struktur af H1-H2-H3-H4, vil danne en hierarkisk struktur i dit indhold og hjælpe dine læsere med at navigere gennem siden. Det er vigtigt, at denne struktur ikke brydes, da et brud på denne struktur vil forvirre Google og gøre indholdet ustruktureret. For eksempel vil det være forkert at springe fra H2-H4 og derefter tilbage til H3. Det vil være korrekt at bruge H2, H3, H4 og derefter H2, H3, H4 igen ved et nyt emne. Tænk dine H-tag struktur som en klassisk mappestruktur hvor underordnede mapper ligger ’inde i’ overordnede mapper: H1
- H2
- H3
- H4
- H3
- H2
- H3
- H3
- H4
.. og så videre I dag er de mest anvendte H-tags, der bruges, H1 til H4. H5 og H6 bruges kun, hvis du har et meget langt stykke ndhold, som du har brug for at opdele i mange forskellige sektioner, som for eksempel en dybdegående guide eller whitepaper.
Brug af søgemaskineoptimerede header-tags
Når du skal bestemme dig for, hvad du skal bruge som overskrifter, skal du overveje, hvad dit indhold handler om, og hvad tekstens hovedpunkterner er.
Foretag en søgeordsanalyse
Når du ved, hvad de vigtigste temaer i din tekst er, kan du udføre en søgeordanalyse for at finde frem til, hvilke ord og sætninger, folk søger på i Google, og som handler om dit tema. Når du har valgt de søgeord, du vil have, at dit indhold skal fokuseres på, er det vigtigt at have disse faser inden for H1-tagget, da dette er det vigtigste tag, som Google ser på. For eksempel var nøgleordet/søgefrasen, jeg fokuserede på i eksemplet ovenfor, “Hjælp til hjemmeside”. Derfor brugte jeg H1-titlen “hjælp til hjemmeside”. Når Google læser denne titel, vil den med det samme vide, at indholdet handler om “hjælp til hjemmeside”.
Variér nøgleordene i dine overskrifter
Fortsæt denne tilgang i resten af de overskriftstitler, du skriver på siden. Fald ikke for fristelsen til at gentage det samme nøgleord igen i alle overskrifter, da dette kan opfattes som overoptimering i Googles øjne. Prøv at bruge varianter af udtryk og sætninger over same emne. Som nævnt ovenfor lægger Google mest vægt på <h1> -tagget og mindre betydning for resten af H-indikatorerne, så du behøver ikke at bekymre dig alt for meget om, hvor optimerede disse er.
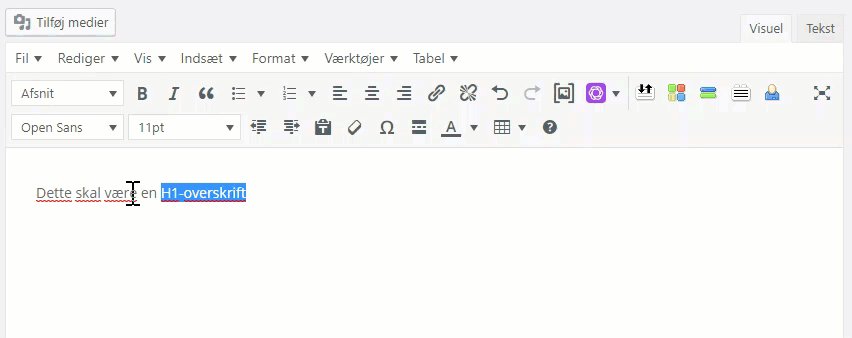
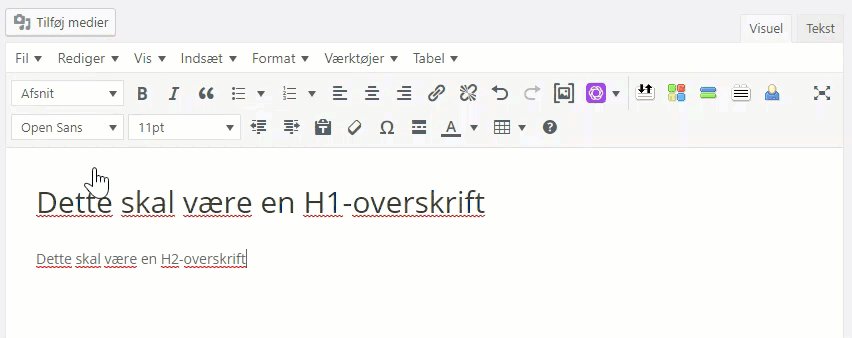
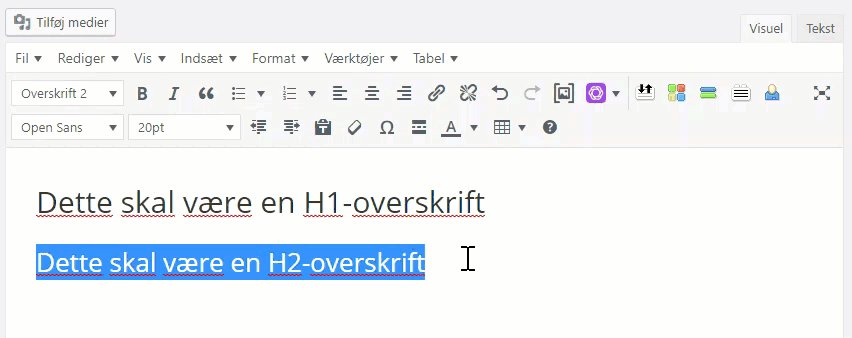
Søgeord i h1-tagget – Brug af H-tags i praksis
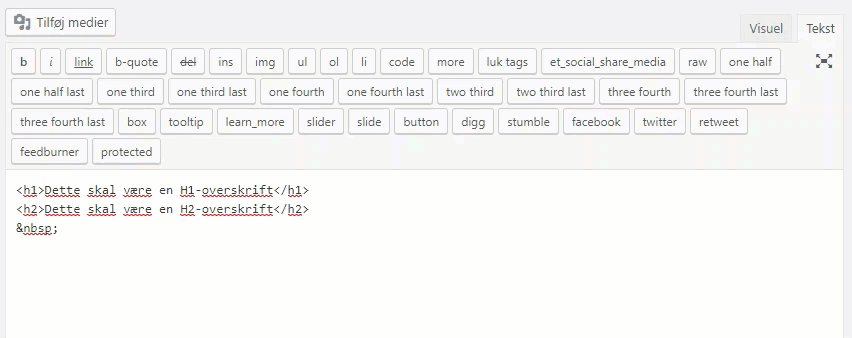
H-tags er små stykker HTML-kode man pakker sin tekst ind i. En H1-overskrift ser f.eks. sådan her ud: <h1>Overskrift</h1> … når man ser på HTML’-koden. Jeg tror, at alle hjemmesidetekst-editore tilbyder både en en visuel- og en tekst-editor. I den visuelle editor kan man vælge sin overskrift og markere den som ‘Overskrift 1’. Men hvis man foretrækker at bruge tekst-editoren, skal man selv skrive koderne. Se her: 
Hvad er alt-tags?
Sidder du med det spørgsmål, kan du læse i artiklen her om, hvad alt-tags er.
Jeg håber, at denne artikel har gjort dig klogere på brugen af H-tags i indholdet på dine hjemmeside. Sidder du tilbage med spørgsmål, er må du meget gerne skrive til mig i kommentarfeltet nedenfor. Jeg svarer altid.
Tak fordi du læste med.
Få flere gode råd til din hjemmeside – læs også disse blogindlæg:





Hej og tak for et godt og brugbart indlæg. Mit spørgsmål går på skrift-størrelsen. Jeg synes at H1 og H2 størrelsen er ret voldsom at kigge på. Bestemmer jeg selv hvor store bogstaverne skal være? Måske lidt af et fjollet spørgsmål, men er lidt i tvivl om jeg har gjort det forkert på min shop.
På forhånd tak 🙂
Mvh. Michaéla
Hej Michaéla
Velbekomme. Jeg er glad for, at du kan bruge min guide 🙂
Jeg har ikke erfaring med det system, som din shop er bygget op i, så det kan jeg ikke svare på med sikkerhed. Måske skal udvikleren gøre det for dig. Hvis din hjemmeside var lavet i WordPress, ville du i de fleste tilfælde selv kunne ændre størrelsen på dine H1′ ere og H2’ere.
Beklager, at jeg ikke kunne give dig et mere brugbart svar.
De bedste hilsner
Rikke