Der er hundredvis af greb og teknikker, der kan forbedre kvaliteten og effektiviteten af en god hjemmeside. Når jeg taler om teknikker i denne sammenhæng, har de alle det til fælles, at de øger brugervenligheden på hjemmesiden. Og det gælder, uanset om de er relateret til design, tekst eller har et mere teknisk islæt.
Når man øger brugervenligheden på en hjemmeside, gør man den samtidig mere flottere og effektiv i forhold til søgemaskiner – dermed er søgemaskineoptimering og bedre hjemmesidedesign kærkomne bivirkninger af at arbejde med brugervenlighed.
I denne artikel vil jeg fremhæve de 12+ teknikker (artiklen har vokset lidt, siden den blev døbt), jeg selv har på listen over de vigtigste for kvalitet, effektivitet og konvertering på “den gode hjemmeside”.
Her er en indholdsfortegnelse med links til artiklens 10 hovedemner:
Hvordan forbedrer jeg min hjemmeside?
1. Tænk på dine undersider som landingssider
(Giv dine gæster en behagelig og veloplyst landing)
Når du opretter dine undersider, så tænk over, at besøgende ikke nødvendigvis er landet på dem via et sigende link i hovedmenuen. Måske kommer gæsten fra et søgeresultat i Google, et link på en anden hjemmeside eller fra et socialt medie.
Derfor skal det være tydeligt, hvad siden handler om. Brug en stor og tydelig sideoverskrift allerøverst. Overskriften skal være flankeret af H1-tagget. Og modstå nu fristelsen til at døbe overskriften til noget alternativt.
(Skræk) eksempel på “alternativ” overskrift
Nu kommer jeg med et eksempel, som hverken er brugervenligt eller søgemaskinevenligt, fordi det ikke fortæller, hvad siden handler om. Det er sødt og sjovt – og endda rammende. MEN den går altså ikke i denne sammenhæng. (undskyld forfatter – du ved selv, hvem du er. Det er kærligt ment).
Sideoverskriften / -titlen var: Koks i kulissen
Forfatteren kunne sagtens have brugt frasen ’Koks i kulissen’ indpakket i en underoverskrift et stykke nede i teksten for at pirre læserens nysgerrighed til at læse videre. Men det er vigtigt at sideoverskriften/ -titlen fortæller, hvad siden handler om.
Billeder
Brug også billeder der understøtter emnet. Vores hjerne er indrettet til lynhurtigt at afkode billeder. Derfor hjælper billeder hurtigt den besøgende til at forstå om han/hun er landet det rigtige sted.
Der kommer meget mere om billeder i punkt 6.
2. Tir din læser med fristende og skimbare afsnitoverskrifter
Brug overskrifter til afsnit. Overskrifterne gør teksten skimbar. Og gode overskrifter vækker læserens appetit på at læse afsnittet. Brug ord, der relaterer til emnet, så både søgemaskiner og læser forstår, hvad afsnittet handler om.
Husk også her at benytte h-tag-strukturen, som nævnt under punkt 1.
3. Call to action – fortæl læseren, hvad han skal gøre
Sørg for at have en tydelig opfordring til handling (call to action/CTA – kært barn har mange navne) på alle undersider. Det kan være køb…, bliv kontaktet, spar i dag o.s.v.
Det skal være tydligt for læseren, hvad next step er.
4. Brødtekster, der pleaser søgemaskiner og mennesker
Tekst – kvantitet
Når du nu har brugt krudt på at oprette en side, som du gerne vil have mennesker og søgemaskiner til at se fidusen med. Så gør dig den ulejlighed at skrive noget tekst, der besvarer dine kunders spørgsmål og dermed kvitterer for besøget samt inspirerer til at blive hængende på dit website.
Google ”disser” hjemmesider med tyndt indhold. Hvis du har sider med mindre end 300 ord indekseret i Google, vil de påvirke Google’s samlede rating af hele dit site – i negativ retning.
Så få noget tekst på dine sider. Eller sørg evt. for at markere dem med noindex, hvis en side ikke lever op til den tommelfingerregel.
Tekst – kvalitet
Men lad nu være med at byde dine gæster en mur af 300 ord. Teksten skal serveres i hapser. Styr dine sætninger – hold dem korte og nemme at læse. Det samme gælder for opdelingen i afsnit.
Lav masser af dem (afsnit altså). Smid gerne en overskrift på flere af dine afsnit, så teksten bliver nem at skimme. Jeg er klar over, at jeg gentager mig selv her – men det er vigtigt.
Eksemplet her indeholder knap 300 ord (297) – lige til at hapse i små nemme bidder.

5. Optimer hastigheden på dit website
Det kan siges meget kort. Dit website skal vises hurtigt i browseren. Hvis der går flere sekunder, før indholdet vises på skærmen, mister brugeren tålmodigheden og finder din konkurrent i stedet for. Langsom load-tid kan skyldes brug af tunge billedfiler. Men der er også mange andre parametre at skrue på for at øge en hjemmesides hastighed.
Der findes hundredevis gode artikler og videoer på internettet om optimering af “page speed”.
6. Billeder der understøtter budskabet
Som nævnt i afsnittet om landingssider, hjælper billeder både mennesker og søgemaskiner med at afkode dit budskab.
Bliv model
Hvis du vil være verdensmester, så få taget en række professionelle billeder af dine produkter, dig selv dit kontor, dit hood eller som viser dine ydelser, så du har et lager, du kan bruge til hjemmeside og sociale medier.
Gå på jagt i billedbaser
Men du behøver ikke være verdensmester. Man kan sagtens finde relevante billeder på billedbaser som for eksempel Shutterstock, IStock, DepositPhotos, Coulorbox.
Der findes også masser af gratis kilder som fx Pexels, Unsplash, Pixabay og Freeimages.
Sørg for, at de billeder, du vælger, er nogle, som din målgruppe kan relatere til.
Eksempel: Hvis du på din side skriver om teambuilding for gymnasieelever, gætter jeg på, at det er svært for målgruppen at relatere til dette billede:

Foto herover er af rawpixel på Unsplash
Hvis du til gengæld skriver om udvikling af ledergrupper, vil målgruppen nok have svært ved at relatere til nedenstående billede.

Foto herover er af Perry Grone på Unsplash
Begge billeder fungerer perfekt, hvis man bytter om på emnet og dermed målgruppen.
Billedstørrelser (dimensioner)
Da jeg downloadede ovenstående billeder, fyldte de ca. 4 MB og målte omkring 6000 x 3375 pixels. Det er alt for stort til formålet. Store billeder tynger hjemmesiden og hæmmer indlæsningstiden af siden.
Det forringer brugeroplevelsen og “straffes” af søgemaskiner. Til det her formål (artiklen her), bliver billederne vist i ca. 800 pixels bredde. Så det har jeg reduceret dem til med Paint.net (gratis billedredigeringsværktøj til Windows), hvor jeg også kan komprimere billedet, når jeg gemmer.
Jeg reducerer på den måde ”vægten” af billedet helt ned til smertegrænsen, lige før det begynder at blive grynet eller pixeleret. Der findes også online tjenester, der kan reducere billeddimensioner og komprimere.
Reducering af billeddimensioner
Der findes en del online værktøjer til reducering af billedmål Bulk Resize er et af dem – her kan du endda reducere målene på flere billeder ad gangen. Og det er gratis at bruge. I videoen herunder viser jeg, hvordan du ved brug af Google Chrome og Paint.net kan finde frem til den rigtige billedstørrelse, og hvordan du tilpasser dine billeder til denne.
Komprimering af billeder
Jeg bruger og anbefaler Google’s Squoosh (app til PC eller online) til at komprimere mine billeder. Her kan du komprimere et billede ad gangen. Du kan også reducere bredden på billedet. Har du mange billeder og ingen tålmodighed til at komprimere ét ad gangen, kan du bruge Website Planet, der har et gratis online værktøj til komprimering flere billeder på én gang.
Husk alt-tagget
Husk at sætte “alternativ tekst” på dine billeder. Alt-og titelattributterne for et billede omtales almindeligvis som alt-tag eller alternativ tekst og titel-tag. Alt-tagget bruges af søgemaskiner og skærmlæsere, som er browsere, der anvendes af blinde og svagtseende mennesker, til at fortælle dem, hvad der er på billedet.
Elegant Themes, som har skabt det WordPress-tema, Divi, som jeg bruger til min hjemmeside, har lavet en guide med retningslinjer til billedstørrelser . Måske findes der lignende guidelines til din hjemmeside?
Undgå kiksede billeder
Det kan godt være, at jeg er sart. Men hvis jeg kommer ind på en hjemmeside, der vrimler med ”beanies” eller billeder af den slags stock-billeder, der virker meget opstillede, så får jeg umiddelbart lidt svært ved at tage afsenderen seriøst. Jeg kan ikke helt sætte ord på, hvad der sker inden i mig, men min research har bekræftet mig i, at det er “normalt” at få den opfattelse.


Billederne herover er fra Pixabay
Det kan sagtens være, at afsenderen kan genvinde min tillid ved at skrive noget godt indhold…. – hvis jeg da når så langt som til at læse det.
Så tænk over dit billedvalg. Sørg for at fotografier er indbydende, relevante og taget med et godt kamera (altså at selve fotokvaliteten er god), så signalerer du allerede der, at du har lidt styr på dit shit.
Hermed som lovet – video om billedredigering:
7. Brug mere whitespace (det er ikke farligt)
En hjemmeside med for mange elementer tæt på hinanden ser rodet ud og forvirrer brugeren.

Der findes nogle udmærkede definitioner på whitespace rundt omkring på nettet (prøv at google “white space in web design” eller “netative space in web design”. Jeg vil til gengæld opfordre dig til at bruge masser af ”luft” mellem elementer, der ikke hører sammen.
Modsat ”gestaltloven – loven om nærhed”, der byder at elementer, som hører sammen eller er beslægtede, skal stå tæt på hinanden, byder denne opfordring om brug af whitespace, at gøre god plads mellem elementer, der ikke hører sammen. Jeg har for eksempel benyttet mig rigtig meget af whitespace på denne hjemmeside, som jeg har designet.
Det føles rart at se på hjemmesider med masser af luft mellem elementerne. Det giver ro og overblik. En sidegevinst ved ødsel brug af whitsespace er et moderne look.
What’s not to like?
8. Sæt din body text til 16 px (absolut minimum)
Er din hjemmesides body text (brødtekst) sat til mindre end 16 px, bør du gøre noget ved det.
Alt under 16 px er for småt at læse. 18 px er bedre, og 21 px kan føles over the top – men er faktisk rart for dine læseres øjne, hvis de skal læse lange tekster.
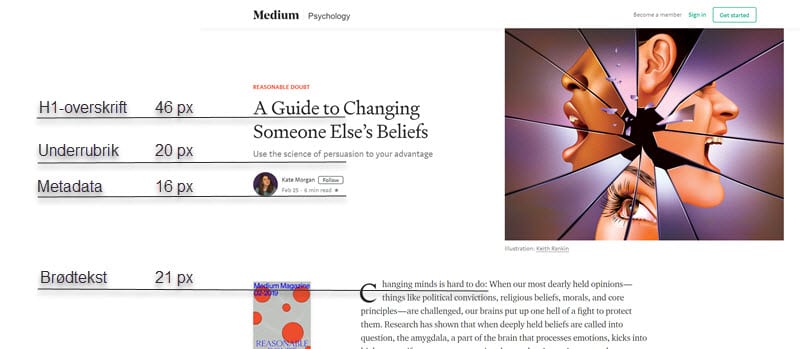
Se eksemplet her fra et teksttungt online magasin, hvor brødtekstens størrelse er sat til 21 px til desktop-skærmvisning. Til visning på mobile enheder med en skærmstørrelse på max. 767 px skaleres brødtekststørrelsen ned til 18 px, så der er plads til lidt flere ord på skærmen og at den samtidig er let at læse.
Jeg bruger tekststørrelse 18 px i denne artikel.

9. Overhold konventionerne og imødekom brugerens forventninger
Når vi besøger en hjemmeside, har vi ubevidst nogle forventninger om, hvor vi finder bestemte elementer. Disse forventninger er opstået fordi de fleste hjemmesider overholder konventionerne om at fx.:
- Klik på logoet fører til forsiden
- En liste i toppen af sitet er en menu med links til undersider
- En liste i venstre side af sitet er en menu med links til undersider
- At troværdighedssymboler som e-handelsmærket, betalingsikoner samt kontakt- og firmaoplysninger findes footeren (den nederste sektion, som er gennemgående på helet sitet)
Undgå derfor at blive for kreativ, når ud indretter dit website – overhold konventionerne og gør som andre gør. Ellers risikerer du at miste konverteringer, og at folk går igen, fordi de ikke gider sætte sig ind i din finurlige måde at strukturere din hjemmeside på.
En af de mest velansete bøger inden for brugervenlighed (skrevet af Steve Krug’s) hedder sjovt nok også ”Don’t make me think”…
10. Brug aktive klikbare kontaktoplysninger for e-mail og telefon
Klikbare e-mailadresser åbner mail-programmet og gør det nemt for brugeren at sende en e-mail.
Klikbare telefonnumre er relevante til mobilt brug. Mange hjemmesidebesøg kommer i dag fra smartphones. Derfor er det vigtigt, at man kan ringe op ved at trykke på nummeret fra en smartphone.
Placer følgende html i hjemmesidens tekst-editor (ikke den visuelle editor):
Sådan ser html’en ud til et en klikbar e-mail:
<a href=”mailto:dig@ditdomæne.dk”> dig@dintdomæne.dk </a>
Sådan ser html’en ud til et klikbart telefonnummer:
<a href=”tel:+55 55 55 55″>+55 55 55 55</a>
Advarsel
Vær dog opmærksom på at klikbare links til mail-adresser indebærer risiko for, at robotter, der søger efter mailto-tagget, høster din mailadresse til spam-brug. Den risiko har jeg selv valgt at løbe.
Hvad skal en god hjemmeside indeholde?
Er du på udkig efter hjemmesidetips som, hvad skal en hjemmeside indeholde? Jeg har en udarbejdet en guide med 23 sider tætpakket med håndgribelige tips og værktøjer til at kvalitetssikre den eksisterende hjemmeside og til at lykkes med projekt ny-hjemmeside. Den koster kun din e-mailadresse.
Eksempler på gode hjemmesider
Hvordan ser en god hjemmeside ud. Du kan finde en række eksempler på gode hjemmesider her (WordPress hjemmesideeksempler). Hvis der ikke fremgår links til de viste hjemmesider, kan de nemt findes på Google.
Bonus Protips
Her er fire lynbonustips til den ekstra interesserede læser. De 3 første er også ranking-faktore hos Google:
- Brug masser af interne og eksterne links. Sæt target=blank-atributten på eksterne links, så de åbner i en ny fane, og dermed ikke leder læseren væk fra din tekst. Her er et eksempel på et link med target=blank:
<a href=”https://www.freeimages.com/” target=”_blank” rel=”noopener noreferrer”>Freeimages</a> - Benyt responsivt design, der tilpasser sig skærmstørrelsen. Du kan teste dit site her, hvis du er i tvivl, om det opfylder kravene til responsivt og mobilvenligt design.
- Brug https / SSL-beskyttelsescertifikat korrekt. Hvis din hjemmesides adresse starter med http og ikke https, bør du gøre noget ved det NU (og helst for et par år siden). Din web host har sikkert en artikel, der forklarer hvordan, du sætter SSL-certifikat på dit website.
- Undgå forkerte orddelinger på små (mobile) skærme
- Hjemmesidesikkerhed er vigtigt. Hvis din hjemmeside f.eks. bliver hacket, vil Google ikke blive imponeret, og det kan få store konsekvenser for dine placeringer. Dine besøgende vil også opleve, at de ikke kan få din hjemmeside vist, eller at de kommer ind på en spammy hjemmeside i stedet for din, når de klikker på dit link. Læs om sikkerhed på WordPress-hjemmesider her.
The end…
Jeg håber, at disse tips har givet dig nogle ideer om, hvordan du evt. kan forbedre din hjemmeside og gøre den mere brugervenlig, uden at investere i dyrt redesign.
Flere tips til din hjemmeside – LÆS OGSÅ





Rigtig fin artikel Rikke, med gode tips jeg kunne bruge. Der findes ikke så mange der skriver om de her emner på dansk, så du har en ny læser her.
Hej Mads
Tusind tak for din kommentar. Jeg er super glad for, at du fandt aritklen brugbar. Det er rigtig nok, at der er mange emner inden for vores branche, der ikke er afdækket på dansk. Jeg skal nok blive ved med at udfylde mine kundeopgaveløse stunder med produktion af mere dansk indhold 😉
Bedste hilsner
Rikke
Super fin artikel! Mange tips jeg sagtens kan bruge i det daglige, mange tak 🙂
Hej Brian
Mange tak for din kommentar. Jeg er meget glad for, at du kan bruge den til noget.
Bedste hilsner
Rikke
1000 tak for endnu et godt oplæg.
Jeg har virkelig suget til mig af dine tips og gode råd
Du har en ny følger her ☀️
Hej Mette
Selv 1000 tak for din venlige kommentar 🙂
Jeg er glad for at kan bruge mint tips og tricks!
Bedste hilsner
Rikke