Arbejder du seriøst med din online tilstedeværelse, vil du også gerne have, at det ser ordentligt og professionelt ud, når du deler dit indhold på Sociale Medier. Men når du deler links fra din WordPress-hjemmeside, kan det give udfordringer med forhåndsvisningen på Facebook. Dem løser vi her. Har du samme udfordring med LinkedIn link/billeder, så finder du løsningen i slutningen af artiklen.
Hvad er forhåndsvisning på Facebook?
En forhåndsvisning på Facebook, er den sidetitel, URL/webadresse, beskrivelse og det billede, der følger med fra en hjemmeside, eller en side på en blog, når man linker til den fra Facebook. Her er eksksempel:

Hvorfor ser forhåndsvisningen af min hjemmeside mærkelig ud, når jeg deler den på Facebook?
Det spørgsmål ser jeg ofte i WordPress-relaterede fora. Hvis man ikke har brugt tid på at kæle for sit link, kan man risikere at det ser underligt ud, når man deler det på Facebook. Måske vælger Facebook et tilfældigt billede fra ens side, eller måske vises et “grimt blown” up udsnit af ens logo. Eller måske er billedfeltet bare blankt.
Her er et par uskønne eksempler på problemet:


Løsning: ‘Facebook for Developers Debugger’ plus et WordPress plugin
Nå men tilbage til spørgsmålet om, hvad man gør ved de grimme forhåndsvisninger på Facebook. Svaret er, at du skal have fat i en kombination af et SEO-plugin og Facebook for Developers Debugger-værktøjet.
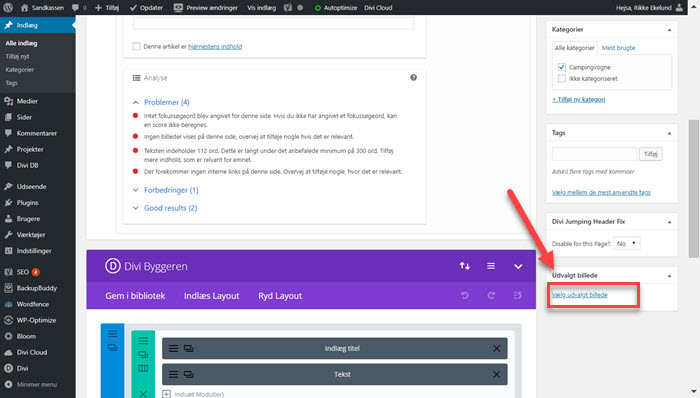
Nu vil jeg vise hvordan: Jeg har lavet et blogindlæg, som jeg vil dele på Facebook.Jeg starter med at lægge lidt kærlighed i mit link ved at tilføje et ‘udvalgt billede’ på mit blogindlæg. Best practice her er, at billedets dimensioner skal være 1200 x 630 pixles.


Brug samme billede på alle sider
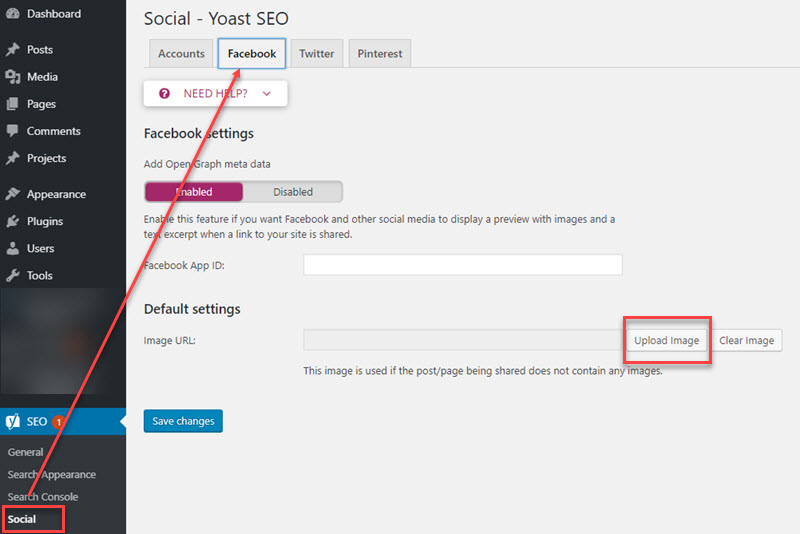
Hvis du vil ikke synes, at det er relevant med et unikt udvalgt billede for hver side på dit site, kan du via venstremenuen SEO – Social – Facebook indlæse et billede, som vil blive brugt ved deling af link på Facebook alle de sider, der ikke har deres eget udvalgte billede. 
Billedredigering og produktion af grafiske elementer til din hjemmeside
Hvis du ikke er PhotoShop-bruger, kan jeg anbefale dig at redigere dine billeder i Paint.net, som er et gratis billedredigeringsprogram til Windows. Har du brug for hjælp til at komme i gang med programmet, har jeg lavet denne Paint.net-guide til dig. Ønsker du at tilføje grafiske elementer til dine billeder, kan du bruge fantastiske Canva. Canva er i lang udstrækning gratis at bruge. Du er velkommen til at besøge og følge denne Canva-opslagstavle på Pinterest, hvor jeg samler Canva guides, turorials og inspiaration.
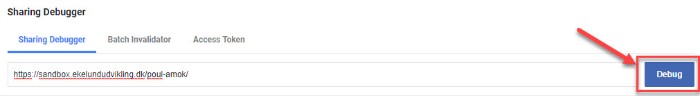
Når jeg har hentet og har gemt det udvalgte billede i WordPress, vil jeg prøve at dele linket til mit blogindlæg på Facebook. Men første gang, jeg forsøger, ser det sådan her ud – altså helt uden billede:  Det vil jeg nu fikse med debugger-værktøjet, som jeg klikker mig ind på. Når jeg kommer ind på debugger-siden kopierer jeg linket til mit blogindlæg ind i feltet og trykker på ‘Debug’, som vist herunder:
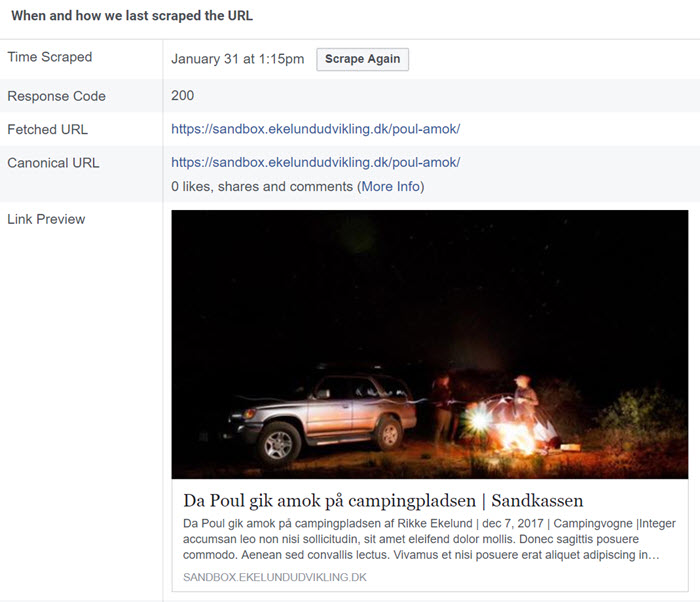
Det vil jeg nu fikse med debugger-værktøjet, som jeg klikker mig ind på. Når jeg kommer ind på debugger-siden kopierer jeg linket til mit blogindlæg ind i feltet og trykker på ‘Debug’, som vist herunder:  Når Facebook har debugget første gang (1), er det ikke mit udvalgte billede, der vises i forhåndsvisningen. Det billede, der vieses, har Facebook fundet i min sidebar, så det er jeg ikke tilfreds med. Så på den igen. Jeg trykker derfor på ‘Scrape Again’ (2).
Når Facebook har debugget første gang (1), er det ikke mit udvalgte billede, der vises i forhåndsvisningen. Det billede, der vieses, har Facebook fundet i min sidebar, så det er jeg ikke tilfreds med. Så på den igen. Jeg trykker derfor på ‘Scrape Again’ (2).
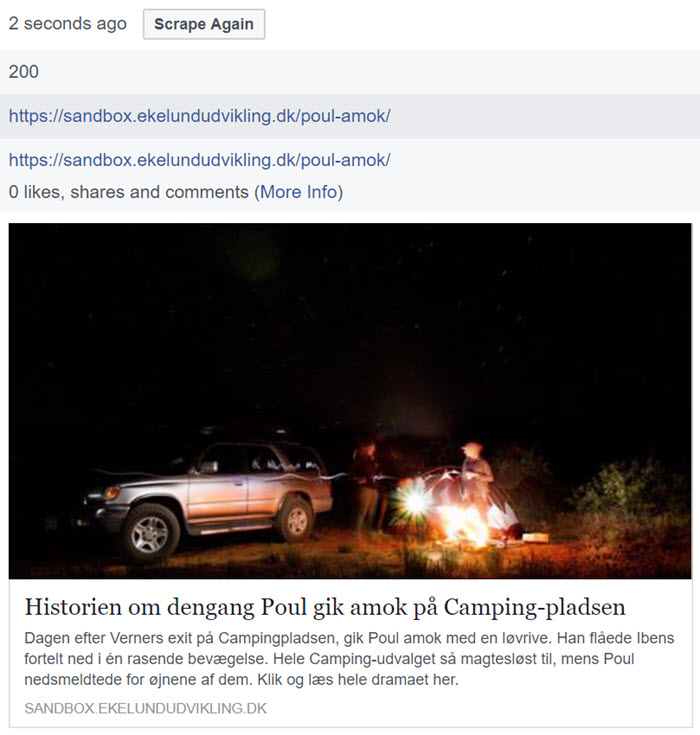
Efter at have trykket på ‘Scrape Again’, har Facebook endelig fået øjnene op for mit nydelige udvalgte billede, som du ser herunder.  Sådan kommer linket til at se ud, når jeg vil dele det på Facebook.
Sådan kommer linket til at se ud, når jeg vil dele det på Facebook.
Men hvad nu med den tekst, der vises?
Når du kigger på billedet ovenfor, ser du, ud over billedet, en titel og en trelinjers beskrivelse. Den tekst har Facebook snuppet fra hhv. min sidetitel, kombineret med en bid af min WordPress-indstilling (‘Sandkassen’) og mit tekstindhold.
Men det vil jeg lave om på – og det kan jeg. Jeg kan bruge et SEO-plugin til at styre, hvad der kommer til at stå i forhåndsvisningen på søgemaskiner og sociale medier. Her vil jeg vise, hvordan jeg gør det med plugin’et ‘Yoast SEO’. Har du ikke ‘Yoast SEO’ i forvejen, kan du i denne video se, hvordan Yoast SEO installeres, og hvordan man udfylder metatitel og metabeskrivelse.
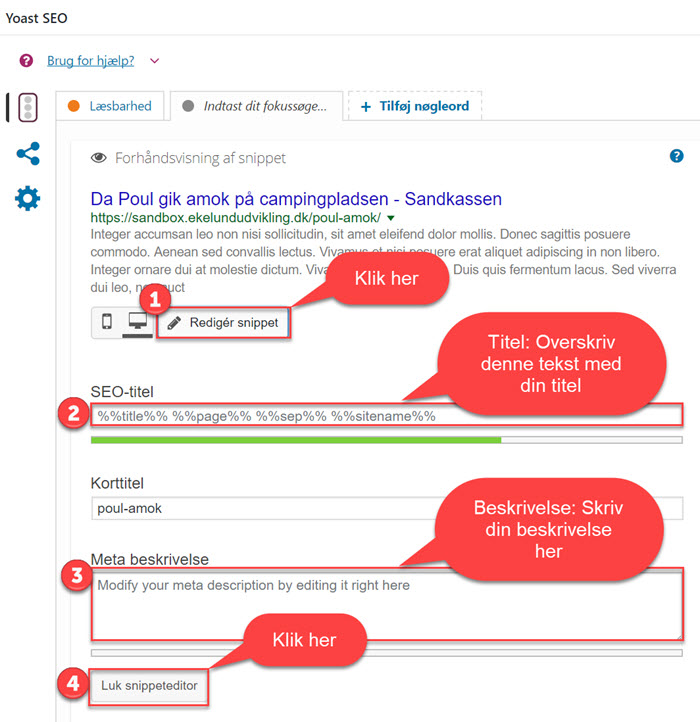
Det er nemlig disse metadata, man skal angive for at bestemme, hvad Facebook, andre sociale medier og søgemaskiner skal vise i titel og beskrivelse. Hvis man er ok med med, at samme titel og beskrivelse vises på søgemaskiners søgeresultater OG på i deleinger på sociale medier, kan man nøjes med at udfylde “hovedfanen” af Yoast SEO: Herunder har jeg mit blogindlæg i redigeringstilstand, og jeg er scrollet ned til ‘Yoast SEO’-sektionen.
Når jeg har ændret titel og beskrivelse via via ‘Rediger snippet’ og lukket med ‘Luk snippeteditor’, er det vigtigt også at få trykket på ‘Opdater’.  Nu har jeg opdateret mit indlæg med ny titel og beskrivelse. Så er det tilbage til debugger’en, hvor jeg igen gør følgende:
Nu har jeg opdateret mit indlæg med ny titel og beskrivelse. Så er det tilbage til debugger’en, hvor jeg igen gør følgende:
- Indsætter linket
- Trykker på ‘Debug’
- Trykker på ‘Scrape Again’ en gang (eller to, hvis det er det, der skal til)
Nu har Facebook samlet min nye titel og beskrivelse op, og næste gang indlægget bliver delt på Facebook, kommer det til at se ud som vist nedenfor. 
Særskilte forhåndsvisninger til Facebook og Twitter
Det arbejde, der er lavet nu, har jeg både glæde af på søgemaskiner, hvor min matatitel og -beskrivelse vil bilve vist i søgeresultater (altså med mindre Google bestemmer noget andet lige den dag), OG på på sociale medier – eksempelvis Facebook, LinkedIn, Twitter og Google+.
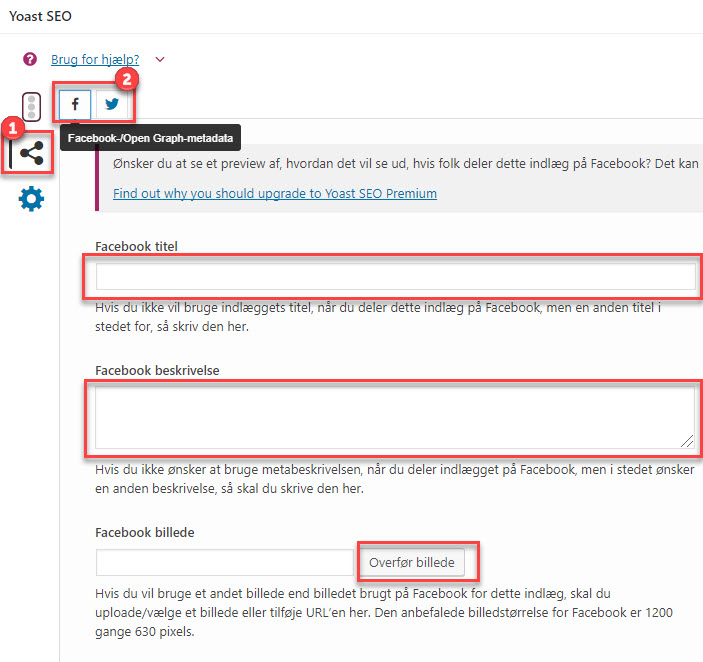
Skulle jeg ønske separat ‘udvalgt billede’, metatitel og metabeskrivelse specifikt på Facebook og Twitter, er der med ‘Yoast SEO’ mulighed for at indtaste forhåndsvisninger eksakt målrettet til disse kanaler. For at gøre det, bruges Social-fanen i ‘Yoast Seo’, hvor der kan skrives seperat titel, beskrivelse og uploades udvalgte billeder specifikt til hhv. Facebook og Twitter. 
Del dit link på Facebook
Nu er du klar til at dele dit link på Facebook. Når du vil lave et opslag med linket, skal du starte med at skrive din tekst og indsætte linket a la det her https://rikkeekelund.dk/saadan-faar-du-paene-links-paa-facebook/ (kopier linket fra adresselinjen på din hjemmeside). Når du har sat linket ind, finder Facebook selv tekst og udvalgt billede fra din hjemmeside. Hvis du starter med at uploade et billede til dit opslag, vil Facebook ikke hente linktekst og udvalgt billede fra din hjemmeside.
Viser LinkedIn det forkerte billede/tekst ved deling af link?
Opdatering medio september 2019: Jeg har lige opdaget, at LinkedIn har udviklet en funktion a la Facebooks Debugger Tool. Du kan finde værktøjet her, og det hedder ‘Post Inspector’. Som det ser ud nu, snupper LinkedIn SEO-Titlen og det udvalgte billede. Hvis der er indtastet en seperat titel og billede for Facebook, vælger LinkedIn disse. Værktøjet virker på samme måde som Facebook Debugger Tool.

God fornøjelse med at lave pæne links til Facebook og LinkedIn!
Har du spørgsmål eller kommentarer, er du velkommen til at skrive dem i kommentarfeltet nedenfor.
De allerbedste hilsner
Få flere gode råd til din hjemmeside – læs også disse blogindlæg:
- Hvordan søger man internt på en hjemmeside? Få svaret her.
- Sådan laver du et link til oprettelse af Google-anmeldelse
- 7 lavpraktiske tips til atholde din WordPress-hjemmeside sikker
- Webdesigner – 5 ting du skal gøre, før du hyrer en én




Super god artikel, Det vidste jeg faktisk ikke :-). Man bliver klogere hver dag 🙂
Mvh
Rene
Hej Rene
Mange tak for de pæne ord. Jeg er glad for, at du lærte noget nyt af at læse min artikel 🙂
Bedste hilsner
Rikke
Ja enig i, at det er en neget nyttig artikel. Det får ikke folk til at dele en et indlæg hvis det ser dumt ud i Facebook. Gemmer linket til guiden så jeg jan bruge det når det bliver aktuelt.
Hej Knut
Mange tak for din kommentar, Knut. Det er en rigtig god pointe, som mangler i min artikel. Det vil jeg da tilføje 🙂
Jeg er glad for, at du kunne bruge artiklen.
Bedste hilsner
Rikke
Hej Rikke
Jeg er faldet over dit blogindlæg her et halvt års tid siden, du har udgivet det. Jeg har et spørgsmål til dig: Hvad hvis jeg vil have et billede på Facebookopslaget, der ikke ligger på min hjemmeside?
Umiddelbart burde jeg jo kunne uploade det i Facebookeditoren, men når jeg så forsøger at fjerne det/de billede(r), Facebook automatisk henter fra URL’en, uploade et andet og sætte flueben ved det som det eneste, hopper den bare tilbage til et af de automatisk udvalgte billeder fra hjemmesiden.
Jeg håber, jeg giver mening 🙂
Hej Maria
Jeg er ikke Facebook-ekspert. Men jeg har lige lavet en test på min egen profil.
Jeg lavede et almindelig opslag med et billede og tilføjede linket. Facebook prøvede ikke engang at hente forhåndsvisningen. Og opslaget blev, som jeg havde håbet: Det “fremmede” billed + linket til min blog.
Hvis det driller, er du velkommen til at sende mig det specifikke link, så jeg kan teste det også.
BH Rikke
Tak for input, næsten det jeg havde brug for, men gælder den samme opsætning for LinkedIn?
Hej Annette
Jeg har faktisk ikke selv prøvet det endnu. Men jeg testede lige denne guide på LinkedIn, og det virker fint for mig: https://woorkup.com/linkedin-cache/
Håber, du kan bruge det.
Bedste hilsner
Rikke
Kære Rikke
TAK. Jeg ved ikke, hvad jeg ellers skal sige. Dit blogindlæg har lige gjort opgaven superenkel for mig og løst mit problem med et snuptag. Jeg er igang med at finpudse de sidste ting på en kundes hjemmeside, som jeg er ved at designe. Og facebooklinkene trak de forkerte ikoner/billeder. Ret frustrende, da hun skal lave markedsføring og deler linkene ofte.
Men nu er det hele fikset. Takket være dig og dit kloge hoved (serveret smukt i blogindlægget her).
Så tusind tak for at formidle det så pædagogisk og overskueligt.
Kan du have en rigtig dejlig weekend.
Kærlig hilsen
Anne Pernille
Kære Anne Pernille
Tusind tak for din søde kommentar. Alene det, du skriver, gør de mange timeres arbejde med at skrive artikler som denne, det hele værd.
Velbekomme og selv tak fordi du lagde en venlig hilsen, der betyder, at jeg nu går i seng med et stort smil på læben.
Rigtig dejlig weekend til dig også.
Kærlig hilsen
Rikke
Hej Rikke
Jeg forsøger at lave et opslag med et link til en ekstern hjemmeside – som jeg ikke har adgang til at redigere. Her ser forhåndsvisningen rigtig uheldig ud. Hvordan gør jeg så det ser ordentlig ud?
Hej Christine
Hvis du ikke har adgang til hjemmesidens kontrolpanel, kan jeg ikke se, at der er noget, du kan gøre ved det. Desværre…
Bedste hilsner
Rikke
Rigtig god artikel, den beskriver netop de udfordringer mange sidder med i det daglige når de skal lave deres opslag på facebook. Thumbs up.
Hej Marc
Jeg er glad for, at du finder min artikel relevant. Mange tak for din venlige kommentar!
Bedste hilsner
Rikke
Hej Rikke
Dette er helt sikkert en artikel jeg vil vende tilbage til med jævne mellemrum!
Et hurtigt spørgsmål… Er det muligt at indsætte et andet billede end facebook udvælger??
(Jeg driver et rekrutteringsfirma og jeg har lavet nogle billeder som jeg gerne vil bruge på FB, men det er ikke de billeder der er på hjemmesiden). AKA jeg vil gerne beholde linket til blogopslaget, men ændre billedet.
Hej Klaus
Tak for din kommentar. Jeg tror, at det du spørger om, er det jeg forklare i artiklens afsnit “Særskilte forhåndsvisninger til Facebook og Twitter”. Sig til, hvis jeg tager fejl.
Med venlig hilsen
Rikke
Hej Rikke
Det virke desværre ikke på min FB fra min WP den viser godt nok billedet i forhåndsvisningen, men der kommer ingen billede frem på FB
Hej Dennis
Det er svært for mig at guide dig uden at vide, hvad du har gjort, eller hvordan dit kontrolpanel er sat sammen. Når jeg kigger på reolborsen.dk i Facebook, kommer billedet af reolerne fra forsiden frem. Men måske er det slet ikke den hjemmeside, du arbejder med?
Bedste hilsner
Rikke
Kan du hjælpe med indstillinger på Facebook? Jeg er ved at kløjes i det.
Jeg vil selvfølgelig betale dig for det.
Hej Finn
Jeg er ikke specialist selve Facebook, men hvis det drejer sig om, hvordan links til din WordPress-hjemmeside bliver vist på Facebook, kan jeg godt hjælpe. Skriv i givet fald gerne på rikke@rikkeekelund.dk
De bedste hilsner
Rikke